|
100
|
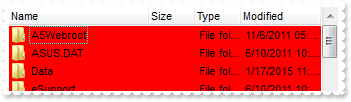
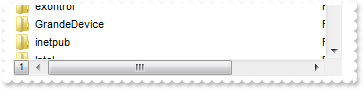
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oExFileView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oExFileView.Template = [Background(388) = 16777216] // oExFileView.Background(388) = 0x1000000
oExFileView.Template = [Background(389) = 33554432] // oExFileView.Background(389) = 0x2000000
oExFileView.Template = [Background(391) = 50331648] // oExFileView.Background(391) = 0x3000000
oExFileView.Template = [Background(260) = 16777216] // oExFileView.Background(260) = 0x1000000
oExFileView.Template = [Background(261) = 33554432] // oExFileView.Background(261) = 0x2000000
oExFileView.Template = [Background(263) = 50331648] // oExFileView.Background(263) = 0x3000000
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
99
|
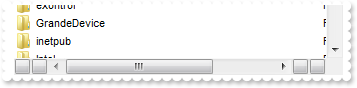
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oExFileView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oExFileView.Template = [Background(388) = 16777216] // oExFileView.Background(388) = 0x1000000
oExFileView.Template = [Background(389) = 33554432] // oExFileView.Background(389) = 0x2000000
oExFileView.Template = [Background(391) = 50331648] // oExFileView.Background(391) = 0x3000000
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
98
|
How to check whether the control hides the three-letter file-name extensions for certain files, reducing clutter in folder windows

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [Option(4) = True] // oExFileView.Option(4) = true
oExFileView.Refresh()
|
|
97
|
How can I change the date format in the Modified column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [Option(2) = "yyyyy "] // oExFileView.Option(2) = "yyyyy "
oExFileView.Template = [Option(3) = "hh:mm"] // oExFileView.Option(3) = "hh:mm"
oExFileView.Refresh()
|
|
96
|
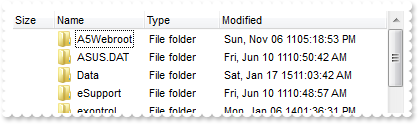
How can I change the date format in the Modified column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [Option(2) = "ddd, MMM dd yy"] // oExFileView.Option(2) = "ddd, MMM dd yy"
oExFileView.Refresh()
|
|
95
|
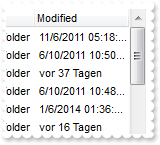
How can I change the format of the caption that's shown in the Modified column, if ModifiedDaysAgo property is used

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ModifiedDaysAgo = 356
oExFileView.Template = [Option(1) = "vor %i Tagen"] // oExFileView.Option(1) = "vor %i Tagen"
oExFileView.Refresh()
|
|
94
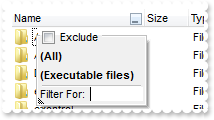
|
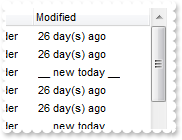
How can I change the "today" caption that's shown in the Modified column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ModifiedDaysAgo = 356
oExFileView.Template = [Option(0) = "__ new today __"] // oExFileView.Option(0) = "__ new today __"
oExFileView.Refresh()
|
|
93
|
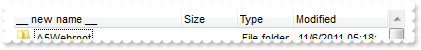
Is there any way to rename a column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnCaption("Name") = "__ new name __"] // oExFileView.ColumnCaption("Name") = "__ new name __"
|
|
92
|
Is there any option to exclude folders that match a pattern

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExcludeFolderFilter = "W*"
|
|
91
|
Is there any option to include only folders that match a pattern

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.IncludeFolderFilter = "W*"
|
|
90
|
How can I include files when folders are expanded

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.IncludeFilesInFolder = true
|
|
89
|
How do I get the file or folder from the cursor
/*
with (this.EXFILEVIEWACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
? oExFileView.FileFromPoint(-1,-1)
return
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
? oExFileView.FileFromPoint(-1,-1)
|
|
88
|
How can I expand programatically a folder

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.Expand("WINNT")
|
|
87
|
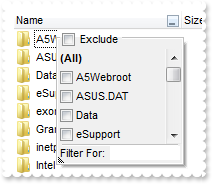
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [Description(2) = ""] // oExFileView.Description(2) = ""
oExFileView.Template = [Description(3) = ""] // oExFileView.Description(3) = ""
oExFileView.Template = [Description(4) = ""] // oExFileView.Description(4) = ""
oExFileView.Template = [Description(5) = ""] // oExFileView.Description(5) = ""
oExFileView.Template = [Description(6) = ""] // oExFileView.Description(6) = ""
|
|
86
|
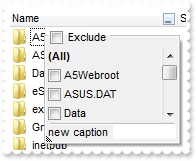
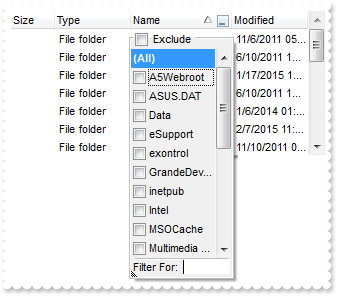
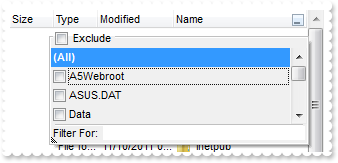
How can I change the "Filter For" caption in the column's drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [Description(1) = "new caption"] // oExFileView.Description(1) = "new caption"
|
|
85
|
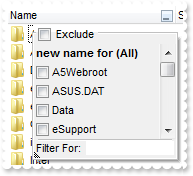
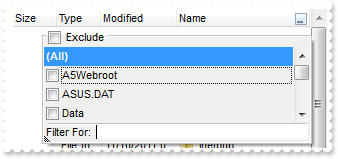
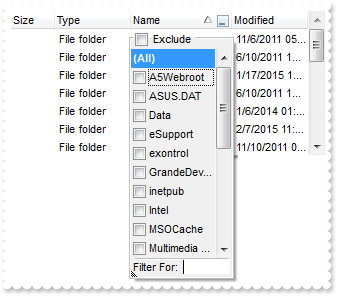
How do I change the "All" caption in the drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [Description(0) = "new name for (All)"] // oExFileView.Description(0) = "new name for (All)"
|
|
84
|
How do I sort a column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Sort("Name",false)
|
|
83
|
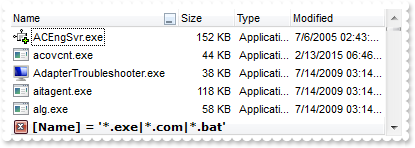
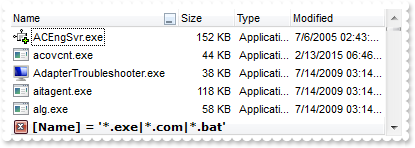
How do I change the font in the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarFont.Name = "Verdana"
|
|
82
|
How do I change the visual appearanceof the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarBackColor = 0x1000000
|
|
81
|
How do I change the color in the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarBackColor = 0xff
|
|
80
|
How do I change the color in the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarForeColor = 0xff
|
|
79
|
How do I specify the height of the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarHeight = 32
|
|
78
|
How do I remove or clear the filter
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.ClearFilter()
|
|
77
|
How do I change the caption in the filter bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
oExFileView.FilterBarCaption = "new filter"
|
|
76
|
How do I filter a column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe|*.com|*.bat"] // oExFileView.ColumnFilter("Name") = "*.exe|*.com|*.bat"
oExFileView.ApplyFilter()
|
|
75
|
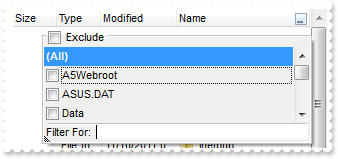
How can I enlarge the height of the drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.FilterBarDropDownHeight = "-256"
|
|
74
|
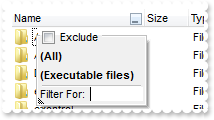
How do I remove or clear my own filters

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.AddColumnCustomFilter("Name","(Executable files)","*.exe|*.com|*.bat")
oExFileView.ClearColumnCustomFilters("Name")
|
|
73
|
How do I specify my own filters

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.AddColumnCustomFilter("Name","(Executable files)","*.exe|*.com|*.bat")
|
|
72
|
How can I enlarge the width of the drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [FilterBarDropDownWidth("Name") = 2] // oExFileView.FilterBarDropDownWidth("Name") = 2
|
|
71
|
How can I enlarge the width of the drop down filter window

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [FilterBarDropDownWidth("Name") = "-256"] // oExFileView.FilterBarDropDownWidth("Name") = "-256"
|
|
70
|
How can I enable filtering the folders and files

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
|
|
69
|
How do I display in the Modified column, the number of days since the file or folder was changed

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ModifiedDaysAgo = 356
|
|
68
|
How do I stop programatically the searching
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.StopSearch()
|
|
67
|
How do I search or find files

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Search = "A*.A*"
|
|
66
|
How can I expand or collapse a folder, when the user double clicks it

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.ExpandOnDblClk = true
|
|
65
|
How can I change the default icon being displayed for parent folders

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.LoadIcon(oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\week.ico`)"),1234)
oExFileView.IncludeParentIconKey = 1234
|
|
64
|
How can I show only folders

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.IncludeFiles = false
|
|
63
|
How can I show or hide the expand/collapse buttons

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.HasLines = true
oExFileView.HasLinesAtRoot = true
oExFileView.HasButtons = false
|
|
62
|
How can I show the lines at root

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.HasLines = true
oExFileView.HasLinesAtRoot = true
|
|
61
|
How can I show the lines between child and parents

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
oExFileView.HasLines = true
|
|
60
|
Is there any option to add an expand or collapse (+/-) buttons left to each folder

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExpandFolders = true
|
|
59
|
How do I show or hide the first item that shows when I browse new folders

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.IncludeParent = false
|
|
58
|
How do I enable or disable renaming the folders and files
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.AllowRename = true
|
|
57
|
How do I change the width of the columns

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
56
|
How do I change the width of the columns

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
55
|
How do I show or hide a column

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ColumnVisible("Type") = False] // oExFileView.ColumnVisible("Type") = false
|
|
54
|
How can I get the path of the browsed folder
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.BrowseFolderPath = "C:\Temp"
|
|
53
|
The Change event is not fired. What can I do
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ChangeNotification = true
|
|
52
|
How do I execute a command from the file's content menu (sample 1)

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.BeginUpdate()
oExFileView.ExploreFromHere = ""
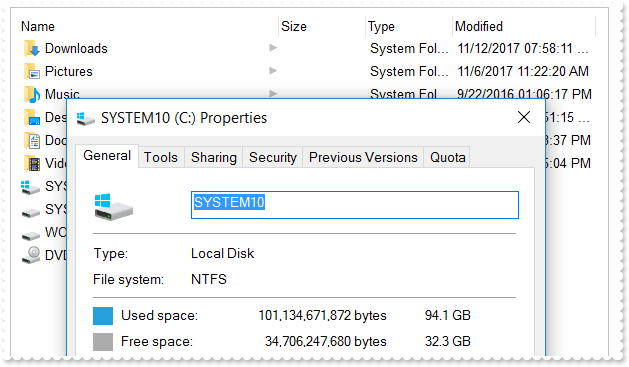
oExFileView.ExecuteContextCommand("C:\",true,"Properties")
oExFileView.EndUpdate()
|
|
51
|
How do I change the width of the columns

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
50
|
How can I refresh automatically the control so it reflect the changes in the browsed folder
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.AutoUpdate = true
|
|
49
|
May I disable the control's content menu, that's displayed when the user does right click
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.AllowMenuContext = false
|
|
48
|
How do I refresh the control
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Refresh()
|
|
47
|
How do I enable single or multiple selection

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.SingleSel = false
|
|
46
|
Can I display only all execpts the *.exe and *.com files using wild characters

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExcludeFilter = "*.exe *.com *.bat"
|
|
45
|
Can I display only *.exe and *.com files using wild characters

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.IncludeFilter = "*.exe *.com *.bat"
|
|
44
|
Can I change the folder being explored
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExploreFromHere = "c:\Program Files"
|
|
43
|
Can I display only files

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.IncludeFolders = false
|
|
42
|
How can I change the default icon being displayed for specified folders

local oExFileView,var_FileType
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.LoadIcon(oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\week.ico`)"),1234)
var_FileType = oExFileView.FileTypes.Add("W*")
var_FileType.Folder = true
var_FileType.IconIndex = 1234
var_FileType.Bold = true
var_FileType.Apply()
|
|
41
|
How can I change the default icon being displayed for specified files

local oExFileView,var_FileType
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.LoadIcon(oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\week.ico`)"),1234)
var_FileType = oExFileView.FileTypes.Add("*.bat *.com *.exe")
var_FileType.IconIndex = 1234
var_FileType.Apply()
|
|
40
|
How can I change the default icon being displayed for files

local oExFileView,var_FileType
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.LoadIcon(oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\week.ico`)"),1234)
var_FileType = oExFileView.FileTypes.Add("*")
var_FileType.IconIndex = 1234
var_FileType.Apply()
|
|
39
|
How can I change the default icon being displayed for folders

local oExFileView,var_FileType
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.LoadIcon(oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\week.ico`)"),1234)
var_FileType = oExFileView.FileTypes.Add("*")
var_FileType.Folder = true
var_FileType.IconIndex = 1234
var_FileType.Apply()
|
|
38
|
Does your control support partial check feature, so a parent item gets checked when all its child items are checked

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.HasCheckBox = 1
oExFileView.ExpandFolders = true
|
|
37
|
Can I add a checkbox to each file or folder

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.HasCheckBox = -1
|
|
36
|
How do I put a picture on the center of the control

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 17
|
|
35
|
How do I resize/stretch a picture on the control's background

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 49
|
|
34
|
How do I put a picture on the control's center right bottom side

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 34
|
|
33
|
How do I put a picture on the control's center left bottom side

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 32
|
|
32
|
How do I put a picture on the control's center top side

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 1
|
|
31
|
How do I put a picture on the control's right top corner

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 2
|
|
30
|
How do I put a picture on the control's left top corner

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oExFileView.PictureDisplay = 0
|
|
29
|
How do I put a picture on the control's background

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Picture = oExFileView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
28
|
How do I change the control's border, using your EBN files

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
oExFileView.Appearance = 16777216 /*0x1000000 | */
oExFileView.BackColor = 0xffffff
|
|
27
|
How do I remove the control's border

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Appearance = 0
|
|
26
|
How can I change the foreground color of the control's header

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ForeColorHeader = 0xff
|
|
25
|
How can I change the background color of the control's header

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.BackColorHeader = 0xffff
oExFileView.HeaderAppearance = 1
|
|
24
|
How can I change the visual appearance of the header, using EBN files

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.BackColorHeader = 0x1000000
|
|
23
|
How can I change the header's appearance

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.HeaderAppearance = 1
|
|
22
|
How do I disable the control
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Enabled = false
|
|
21
|
How do I change the visual appearance effect for the selected item, using EBN

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.SelBackColor = 0x1000000
oExFileView.SelForeColor = 0x0
|
|
20
|
How do I change the colors for the selected item

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.SelBackColor = 0x0
|
|
19
|
How can I change the control's font

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Font.Name = "Tahoma"
|
|
18
|
How do I show or hide the control's header bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.HeaderVisible = false
|
|
17
|
How do I change the control's foreground color

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ForeColor = 0x787878
|
|
16
|
How do I change the control's background color

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.BackColor = 0xc8c8c8
|
|
15
|
How do I prevent painting the control while multiple changes occur
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.BeginUpdate()
oExFileView.ForeColor = 0xff
oExFileView.BackColor = 0xffffff
oExFileView.EndUpdate()
|
|
14
|
How do I change the height of the items

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.DefaultItemHeight = 13
oExFileView.Refresh()
|
|
13
|
How do I enable resizing the columns at runtime

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ColumnsAllowSizing = true
|
|
12
|
How do I call your x-script language

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ExecuteTemplate("BackColor = RGB(255,0,0)")
|
|
11
|
How do I call your x-script language

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = "BackColor = RGB(255,0,0)"
|
|
10
|
Can I change the order of the buttons in the scroll bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ScrollOrderParts(1) = "t,l,r"] // oExFileView.ScrollOrderParts(1) = "t,l,r"
oExFileView.Template = [ScrollOrderParts(0) = "t,l,r"] // oExFileView.ScrollOrderParts(0) = "t,l,r"
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
9
|
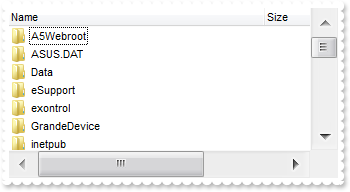
The thumb size seems to be very small. Can I make it bigger

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ScrollThumbSize(1) = 64] // oExFileView.ScrollThumbSize(1) = 64
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
8
|
How do I enlarge or change the size of the control's scrollbars

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.ScrollHeight = 18
oExFileView.ScrollWidth = 18
oExFileView.ScrollButtonWidth = 18
oExFileView.ScrollButtonHeight = 18
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
7
|
How do I assign a tooltip to a scrollbar

local oExFileView,var_StdFont
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the vetrical scroll bar"] // oExFileView.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the vetrical scroll bar"
oExFileView.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oExFileView.ScrollPartCaption(1,256) = "This is just a text"
// oExFileView.ScrollFont(0).Size = 12
var_StdFont = oExFileView.ScrollFont(0)
with (oExFileView)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oExFileView.ScrollWidth = 20
oExFileView.Template = [ScrollThumbSize(0) = 148] // oExFileView.ScrollThumbSize(0) = 148
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
6
|
I need to add a button in the scroll bar. Is this possible

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ScrollPartVisible(1,32768) = True] // oExFileView.ScrollPartVisible(1,32768) = true
oExFileView.Template = [ScrollPartCaption(1,32768) = "1"] // oExFileView.ScrollPartCaption(1,32768) = "1"
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
5
|
Can I display an additional buttons in the scroll bar

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [ScrollPartVisible(1,32768) = True] // oExFileView.ScrollPartVisible(1,32768) = true
oExFileView.Template = [ScrollPartVisible(1,16384) = True] // oExFileView.ScrollPartVisible(1,16384) = true
oExFileView.Template = [ScrollPartVisible(1,1) = True] // oExFileView.ScrollPartVisible(1,1) = true
oExFileView.Template = [ScrollPartVisible(1,2) = True] // oExFileView.ScrollPartVisible(1,2) = true
oExFileView.ColumnAutoResize = false
oExFileView.Template = [ColumnWidth("Name") = 256] // oExFileView.ColumnWidth("Name") = 256
|
|
4
|
Is there any option to highligth the column from the cursor - point
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.Template = [Background(32) = 16777215] // oExFileView.Background(32) = 0xffffff
|
|
3
|
Is there any option to highligth the column from the cursor - point
local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.Template = [Background(32) = 16777216] // oExFileView.Background(32) = 0x1000000
|
|
2
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.Template = [Background(1) = 16777216] // oExFileView.Background(1) = 0x1000000
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
oExFileView.Template = [ColumnFilterType("Name") = 1] // oExFileView.ColumnFilterType("Name") = 1
oExFileView.Template = [ColumnFilter("Name") = "*.exe"] // oExFileView.ColumnFilter("Name") = "*.exe"
oExFileView.ApplyFilter()
|
|
1
|
How do I change the visual aspect of the drop down filter button, using EBN

local oExFileView
oExFileView = form.EXFILEVIEWACTIVEXCONTROL1.nativeObject
oExFileView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oExFileView.Template = [Background(0) = 16777216] // oExFileView.Background(0) = 0x1000000
oExFileView.Template = [ColumnFilterButton("Name") = True] // oExFileView.ColumnFilterButton("Name") = true
|